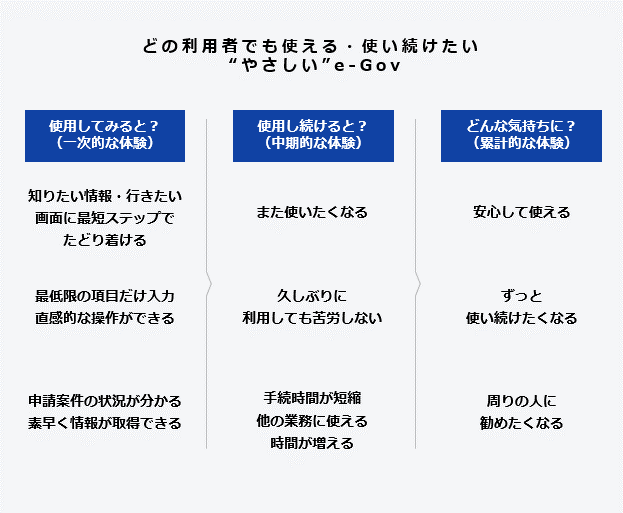
デザインコンセプト
UXの方針

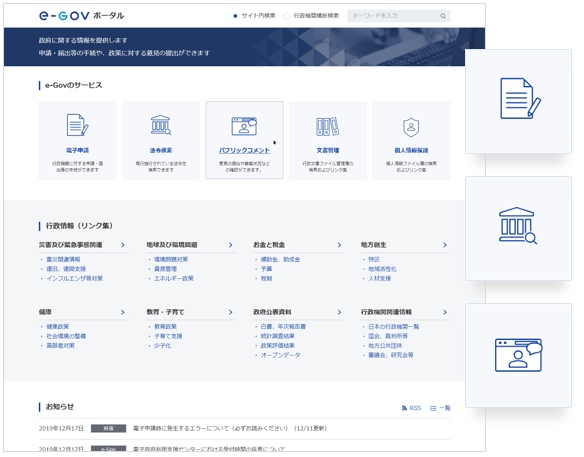
ビジュアル
フレンドリースマート
装飾を抑え落ち着いた印象を与えながらも、丸みのあるアイコンを効果的に配置することで親しみやすく迷わず目的を達成できるようにしました。

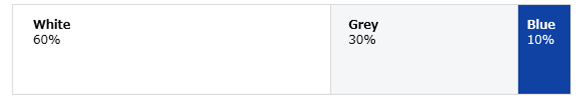
カラー
e-Govのサービスを統一するための基本となる配色構成を以下に示します。
全体の配色として色数をおさえつつ親しみのあるわかりやすい印象を与えます。

ロゴ
洗練されたシンプルな形状を用いることで、スマートな印象にしています。
eとGは同一の形状を回転させて -(ハイフン)の両端に配置しており、政府とIT社会が繋がるイメージを表現しています。

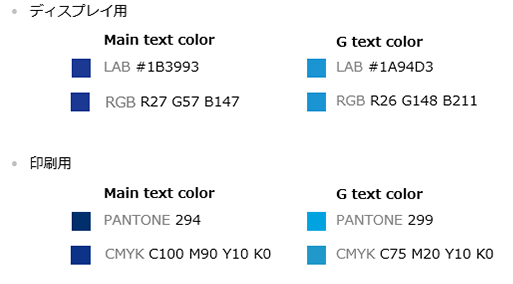
色指定
e-Govのサービスを統一するための基本となる配色構成を以下に示します。
全体の配色として色数をおさえつつ親しみのあるわかりやすい印象にしています。

使用ルール
情報設計
マルチサイト
e-Govではユーザーが目的を達成しやすくするため、サービス別にサイトを分けるマルチサイト形式を採用しています。
情報の分類
情報の特性、量に応じて最適な分類方法をしています。
e-Govでは以下の4つの軸で情報を分類しています。
- 目的別:ユーザーが達成したい事象別に分類。
- テーマ別:対象となる情報をカテゴリ別に分類。
- 府省別(所管府省別):情報の提供元の組織別に分類。
- 五十音順:対象となる情報のラベルの五十音順に整理。
サイトストラクチャ
ユーザーを目的の情報まで誘導するため、一定のパターンに基づき情報を構造化します。
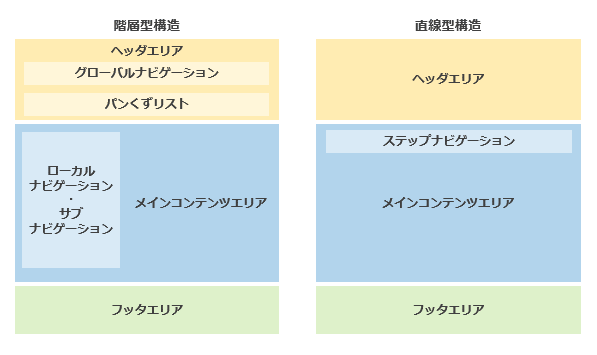
今回採用した構造化のパターンを以下に示します。
- 階層型構造
トップページを起点として、情報を親子関係で整理した構造。
階層が深くなるにつれて、情報はより細分化される。
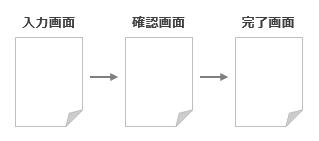
- 直線型構造
特定の目的に対して、一直線で整理した構造。
提出フォーム等、ユーザーのタスクが明確な場合に使用する。
ナビゲーションシステム
ユーザーを迷うことなく目的の情報まで誘導するために、整理した情報の組織体系、組織構造に基づいてナビゲーションシステムを設置します。
ナビゲーションシステムは整理した情報の組織体系、組織構造に基づき設置します。
構造化のパターンによるナビゲーションの設置例を以下に示します。

グローバルナビゲーション
主要コンテンツへの導線として、各サービス内で共通して表示するナビゲーションです。ユーザーにとってサイトの全体概要を把握できるとともに、どのページからでも主要コンテンツへ移動することができ、現在閲覧中のコンテンツを示す機能も持ちます。
1つ前の画面に戻る機能が期待されるような画面等では非表示とします。階層型構造のページで使用します。

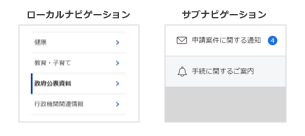
ローカルナビゲーション
グローバルナビゲーションがコンテンツ間の移動や現在位置を示すためのナビゲーションであるのに対し、ローカルナビゲーションは同一コンテンツ内の移動のためのナビゲーションであり、テーマやカテゴリ別の絞り込みを可能にします。基本的に、パンくずリストとセットで使用します。階層型構造のページで使用します。
サブナビゲーション
電子申請サービスのWebアプリ等、システム系コンテンツにおける同一コンテンツ内の移動のためのナビゲーションです。

パンくずリスト
現在、表示しているコンテンツに関するサイト内での位置(階層)を示すナビゲーションです。サイトの階層構造や現在位置を直感的に把握することができ、上位階層へ戻ることを容易とします。階層型構造のページで使用します。

ステップナビゲーション
複数のアクションが必要なコンテンツにおいて、ステップ数と現在位置を把握できるナビゲーションです。直線型構造のページで使用します。

パスマッピング
ユーザーが識別しやすいパスマッピングを設計します。
FQDN
原則としてサービス名を英訳したものを、各サービスサイトのサブドメインとします。以下に例を示します。
- e-Govポータル
- : www.e-gov.go.jp
- パブリックコメント
- : public-comment.e-gov.go.jp
- 行政文書ファイル管理簿
- : administrative-doc.e-gov.go.jp
- 個人情報ファイル簿
- : personal-info.e-gov.go.jp
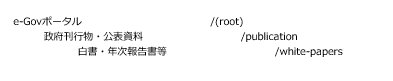
ディレクトリ
各コンテンツがリンクによって結びつくことで、構造化されたWebサイトとなります。
一定のルールに基づき構造化することで、ユーザーの導線を明確にし、目的の情報に辿り着くことを可能にします。
e-Govでは「サイトストラクチャ」に記載した階層型構造を踏まえてディレクトリを設計します。
以下に例を示します。