レイアウト
取り扱うコンテンツの内容、種別、量に適したレイアウトを採用します。
マルチデバイスに対応する場合は、レスポンシブデザインを意識します。
コンテンツの構成要素
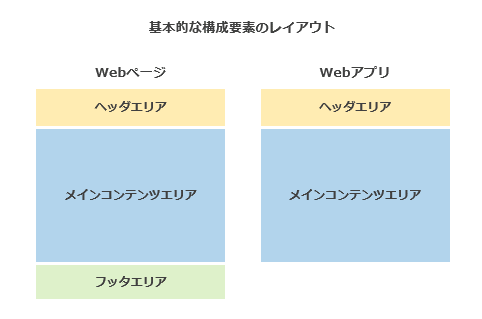
コンテンツは「ヘッダエリア」「メインコンテンツエリア」「フッタエリア」の各要素から構成します。Webページか、Webアプリかによって表示する要素が異なります。
Webアプリでは主に直線型構造のコンテンツを提供しており、ユーザーの目的達成への導線を明確にするため、フッタエリアは非表示とします。
ヘッダエリア
サイトロゴ、サービス名、機能メニュー、グローバルナビゲーション、パンくずリスト等を配置します。
メインコンテンツエリア
ページの主となる情報や下層への誘導を目的としたローカルナビゲーション等を配置します。
フッタエリア
サイト概要・利用規約・お問い合わせ等のフッタメニュー、コピーライト等を配置します。
検索条件指定のためのページ等、ユーザーの最終目的とならない画面には表示しません。

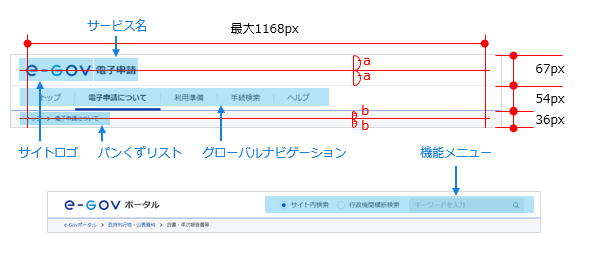
ヘッダとフッタの構成要素と寸法
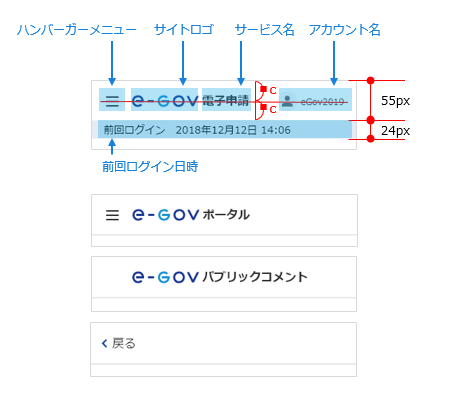
ヘッダエリア
PC Webページ

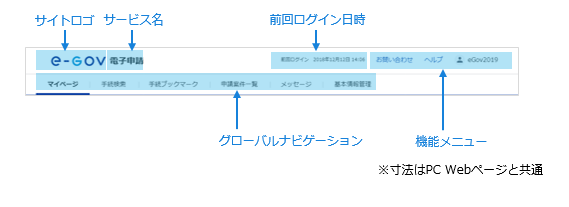
Webアプリ
フッタエリアの表示がないため、PC Webページでフッタエリアに表示しているお問い合わせ等の要素をヘッダエリアに表示します。
Webアプリでは直線型構造のコンテンツを主として提供するため、パンくずリストは設置しません。

スマートフォン
スマートフォンにおいては、コンテンツエリアの拡大のためグローバルナビゲーションをハンバーガーメニュー内のドロワーに収容します。
ハンバーガーメニューは直線構造型のコンテンツでは非表示とします。また、1つ前の画面に戻ることが期待される画面では戻るボタンのみを表示します。

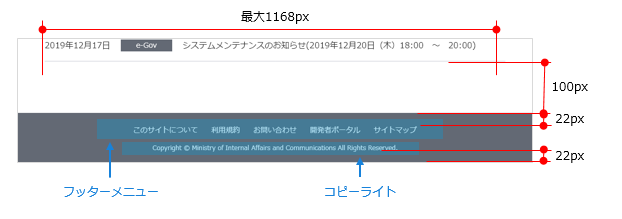
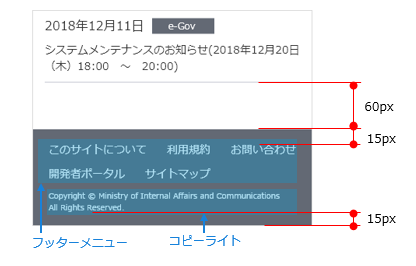
フッタエリア
PC Webページ

スマートフォン

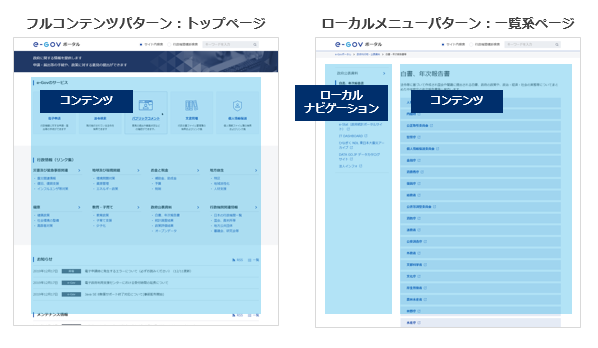
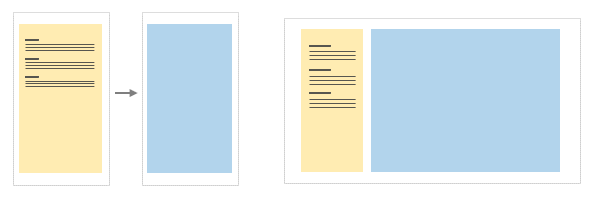
レイアウトのパターン
メインコンテンツエリアは、掲載する情報の内容、種類、量に応じて「フルコンテンツパターン」と「ローカルメニューパターン」いずれかのレイアウトを採用します。

フルコンテンツパターンにおいて、2つ以上の情報を並べて設置する場合、多段カラムのレイアウトパターンを用います。

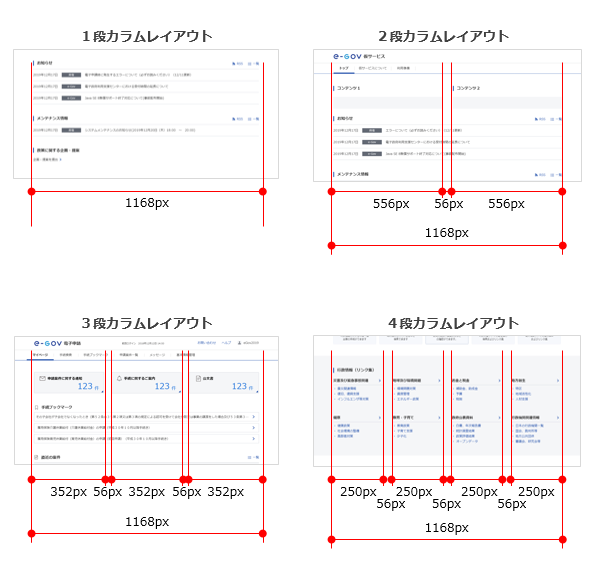
グリッド
グリッドとは、透明な線(ガイドライン)を用いて、サイトの横幅を均等に分割して情報を配置するレイアウト手法です。
e-Govで使用するグリッドパターンと寸法を以下に示します。

レスポンシブデザインにおけるグリッドシステム
e-Govにおける一部のコンテンツではレスポンシブデザインを採用しており、以下の4つの手法によりレイアウトや要素を画面の幅に合わせて最適化します。
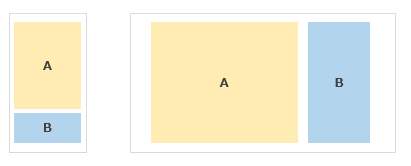
位置の変更
要素を再配置し、各デバイスで不要なスクロールをなくします。

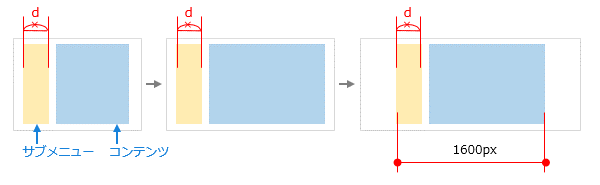
サイズの変更
余白とコンテンツのサイズを調整して表示を最適化する手法です。
- 基本的にコンテンツが中央寄せで固定表示する。

- 例外として、サブナビゲーションが配置されており、かつウィンドウ幅を拡大した際に一覧性の向上が期待される画面ではW1600pxまでは左寄せでメインコンテンツエリアが右側に拡大し、1600px以上に拡大すると中央寄せで固定表示する。

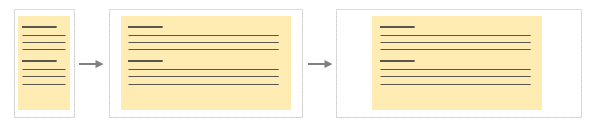
再構築
構成する要素を折りたたんだり、分岐させたりして各デバイスでの操作性を向上します。

スペース
適切な行間、段落間を設け、文字の読みやすさを確保します。
余白を活かし、コンテンツにユーザーの視線を集めます。
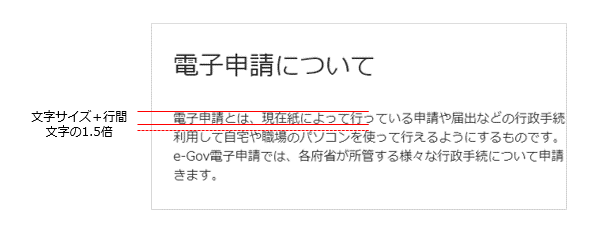
行間
最適な行間は、1行の文字数によっても変わりますが、一般的には文字サイズの0.5~1.0倍程度と言われています。
e-Govでは行間を文字サイズの0.5倍に設定します。

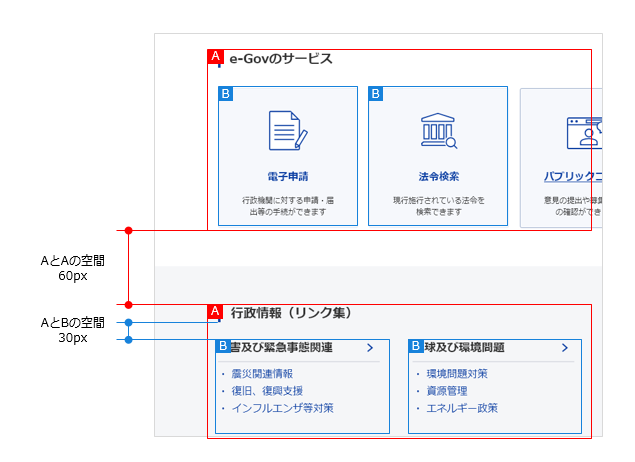
空間設計
情報の特性と量に応じた最適な空間設計を行い、適切なマージンを取ることで情報構造の把握のしやすさとコンテンツの読みやすさに配慮します。