UIデザインパターン
ラベル
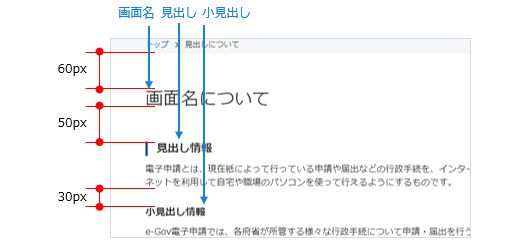
見出し
ユーザーが現在位置を確認できるよう、画面名を表示し、その下に見出し、小見出しを表示します。必要な場合は画面名下と見出し下それぞれに説明メッセージを表示します。
見出しの左側には青いマークを配置します。
画面名と見出し、小見出しの表現を以下に示します。

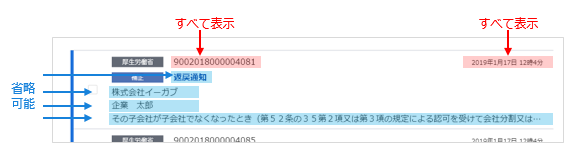
省略表示
リストにおけるラベルの省略表示についての指針を以下に示します。
- すべて表示
以下の場合はシステム上制限している最大文字数をすべて表示できるエリアを確保、または折り返して表示エリアを拡
大したうえで省略せず表示します。
-ユーザーの目的達成に必要な項目
-画面遷移に必要な項目 - 省略可能
以下の場合は基準としたディスプレイサイズで表示した際、平均文字数が表示されるエリアを確保したうえでユーザーが内容を把握できる行数分表示し、それ以上の内容は省略して末尾に …(三点リーダー)を付加して表示します。
-主目的ではない項目
-省略されても内容が把握できる項目

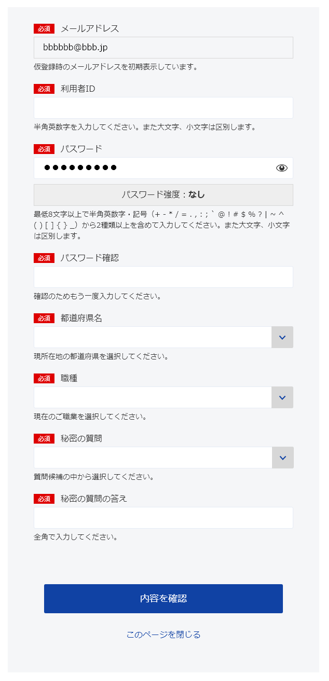
入力フォーム
ユーザーが情報の登録や提出を行う際に、テキストフィールドやプルダウン、チェックボックス等を組み合わせて表示します。
ユーザーの目的達成にテキストの入力や項目の選択が必須の場合、背景色つきの入力フォームを表示します。