スタイル
タイポグラフィー
サイトの目的や、多様なユーザー環境に対応可能な書体を選択します。
可読性を考慮した文字サイズを選択します。
書体
多様なユーザー環境への考慮
使用する書体については、OS標準搭載の書体を用いること、最新から旧世代まで様々なOSバージョンに配慮して指定すること等により、どの環境から利用された場合でも、サイトの印象や読みやすさを一定に保つことが重要です。
この考え方から、e-Govではゴシック体(サンセリフ体)を基本とし、「メイリオ」を優先的に使用します。
メイリオが搭載されていないOS環境の場合は、同じく視認性の高いヒラギノ角ゴシック/游ゴシックを使用することで、読みやすさを損ねないようにします。
他言語サイトの場合
日本語の書体を搭載していないOS環境に対しては、日本語同様ゴシック体を基本としながら、各言語の書体を選択します。
例として英語版に代表されるアルファベットの場合は「Helvetica」を指定します。

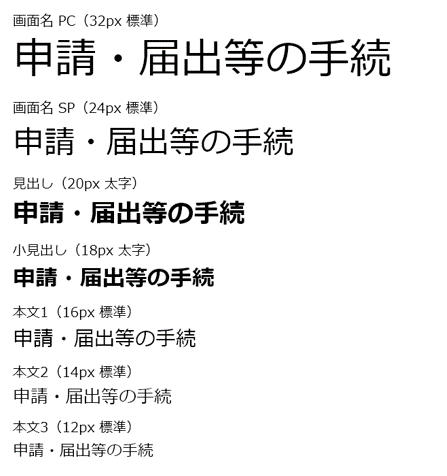
文字サイズ
適切な文字サイズ
文字サイズは、可読性を考慮してユーザーが読みやすいサイズに設定します。
本文と画面名や見出し、小見出しの文字サイズについては、サイズの比率(ジャンプ率)を設定し、ページの情報にメリハリをつけます。
基本的な文字サイズのサンプルを以下に示します。

カラー
メインカラー、サブカラー、アクセントカラーを設定し構成用途によって配色します。
配色のバランスを意識し、一貫性をもって使用します。
アクセシビリティに配慮した配色を行います。
サイトの色計画
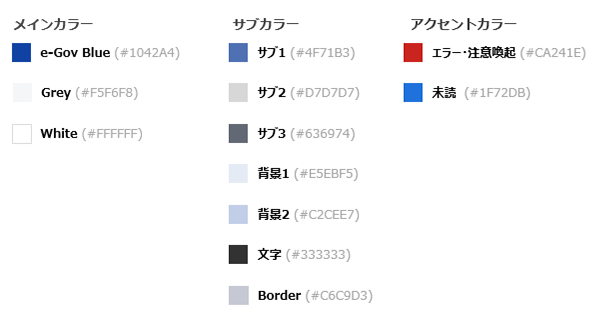
用途別のカラー設定
使用する色には、メインカラー、サブカラー、アクセントカラーの3つの役割があります。
メインカラーは、サイトの印象を決定する役割を担います。サイトコンセプトやユーザーに与えたい印象に沿った色を選択します。
サブカラーは、メインカラーを補う役割を持ちます。メインカラーの印象を強める、または別の印象を加える色を選択します。
アクセントカラーは、要素を強調する役割を持ちます。他のカラーと比較して目を引く色を選択し、箇所を限定して使用することで、ユーザーの注意をひきつけます。
これらをバランスよく配色し、一貫性を持って使用することで、サイト全体に統一した印象を与えることができ、情報の視認性も高めることができます。
メインカラーと配色の方向性
e-Govでは、第一のメインカラーとして、ロゴマークでも使われている藍色を使用します。
全体の配色として色数を抑えながら、同じトーンの色調を配色とすることで、落ち着いていてシンプルでわかりやすい印象を表現します。

コントラスト
配色に際しては、前景色と背景色のコントラストを適切に設定する必要があります。
充分なコントラストがないと、情報を識別しにくくなりアクセシビリティが低下するため、あらゆるユーザーが等しく使いやすいデザインを意識します。

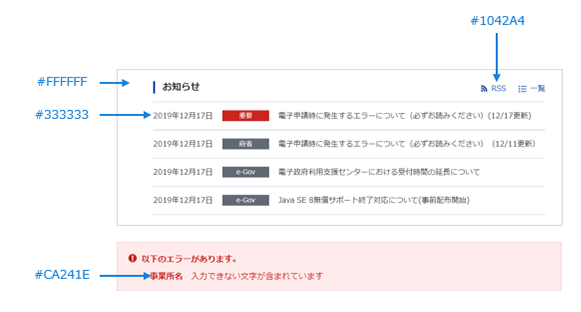
文字の配色
基本の文字色として以下のように配色します。ただし、リンクの部分が多くその他のリンク文字が目立たなくなってしまう場合はリンク文字でも本文と同一の色を使用します。
- 背景
- :#FFFFFF
- 本文
- :#333333
- リンク
- :#1042A4
- アクセント
- :#CA241E

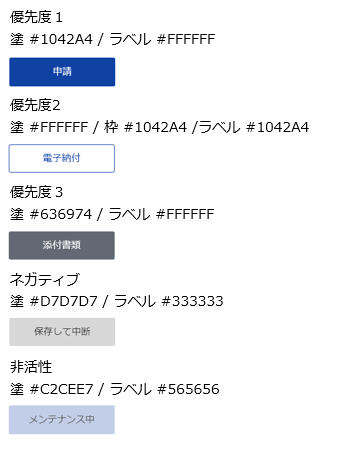
ボタンの配色
基本のボタン色として以下のように配色します。

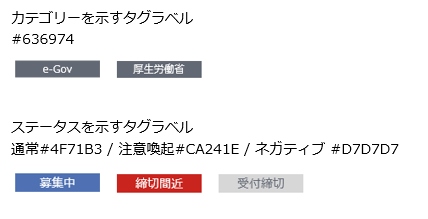
タグラベルの配色
基本のタグラベル色として以下のように配色します。

アイコン
サイト内で使用するアイコンは、過度な装飾をせず細いラインを使用したシンプルなテイストで統一します。
色はメインカラー、サブカラーをベースとしています。